What is alt image text, and why is it important? Alt (short for “alternative”) image text increases web accessibility. Alt text also serves the significant purpose of letting search engines know the content of an image, which is why alt text is vital to any organization’s SEO and marketing strategy. Although machine learning and image alt text generators are increasing in capabilities and popularity, computer vision algorithms are not yet effective at telling a user with assistive technology or a search engine what an image is portraying. If you want to increase your likelihood of appearing in search results, alt image text should be an integral part of how you approach SEO.
Alt text is aptly named because if a browser cannot load a webpage’s image, the alt text will appear in its place. Alt text is sometimes also known as “alt attributes” or“alt descriptions.” For individuals using screen readers to access the web like Apple’s VoiceOver, alt text is how users will experience the image you have provided. Simultaneously, you increase your chance of ranking in image search results.
How does a search engine like Google know the content of an image?
When Google crawls a website and indexes an image, it uses HTML. In the case of an image, it will use factors like the title, alt text and alt tags, caption, filename and nearby web copy to determine the context of an image. This crawling is one of the reasons it is crucial to place images near relevant copy, in addition to increasing visual clarity and better design.
You may ask, what’s the difference between a caption and alt text? Captions display onscreen and alt text is only used by those accessing your site through a screen reader. However, both will be communicated to a user by a screen reader, meaning it’s essential to provide different information in both your alt text and caption to avoid redundancy for those using accessibility devices.
How to write SEO-friendly alt text for images
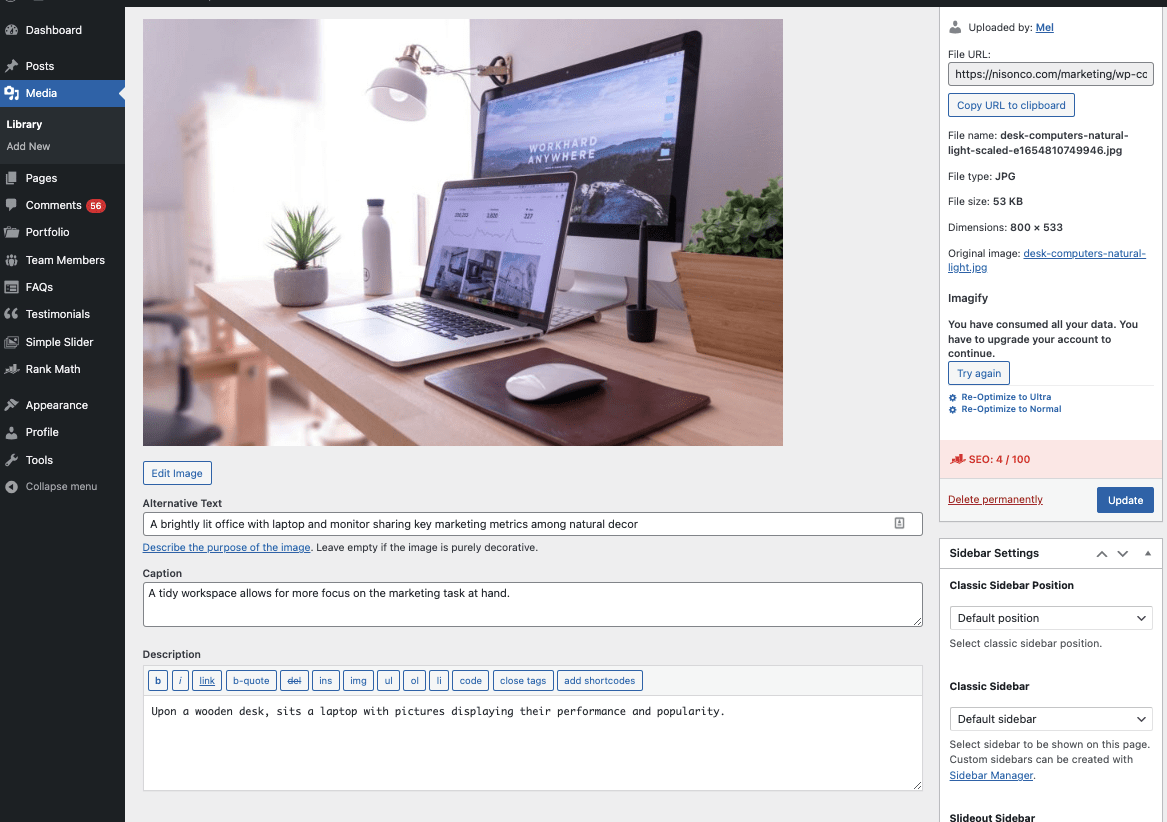
To direct people to your website and provide relevant information, your alt tags should be to the point. Avoid stuffing the alt text with keywords and instead include concise, information-rich wording. An example of good alt text for the image below if one owned a marketing firm could be, “A brightly lit office with laptop and monitor sharing key marketing metrics among natural decor.” This description works for both SEO and accessibility without being spammy.
How to add alt text to WordPress and Shopify
Many of our clients use WordPress or Shopify at our advocacy-centered SEO agency.
Alt Text in WordPress
To add image alt text on WordPress, navigate to the “Media” tab from the Dashboard, click on the desired image, add your text in the “Alternative Text” field, and click “Update.”
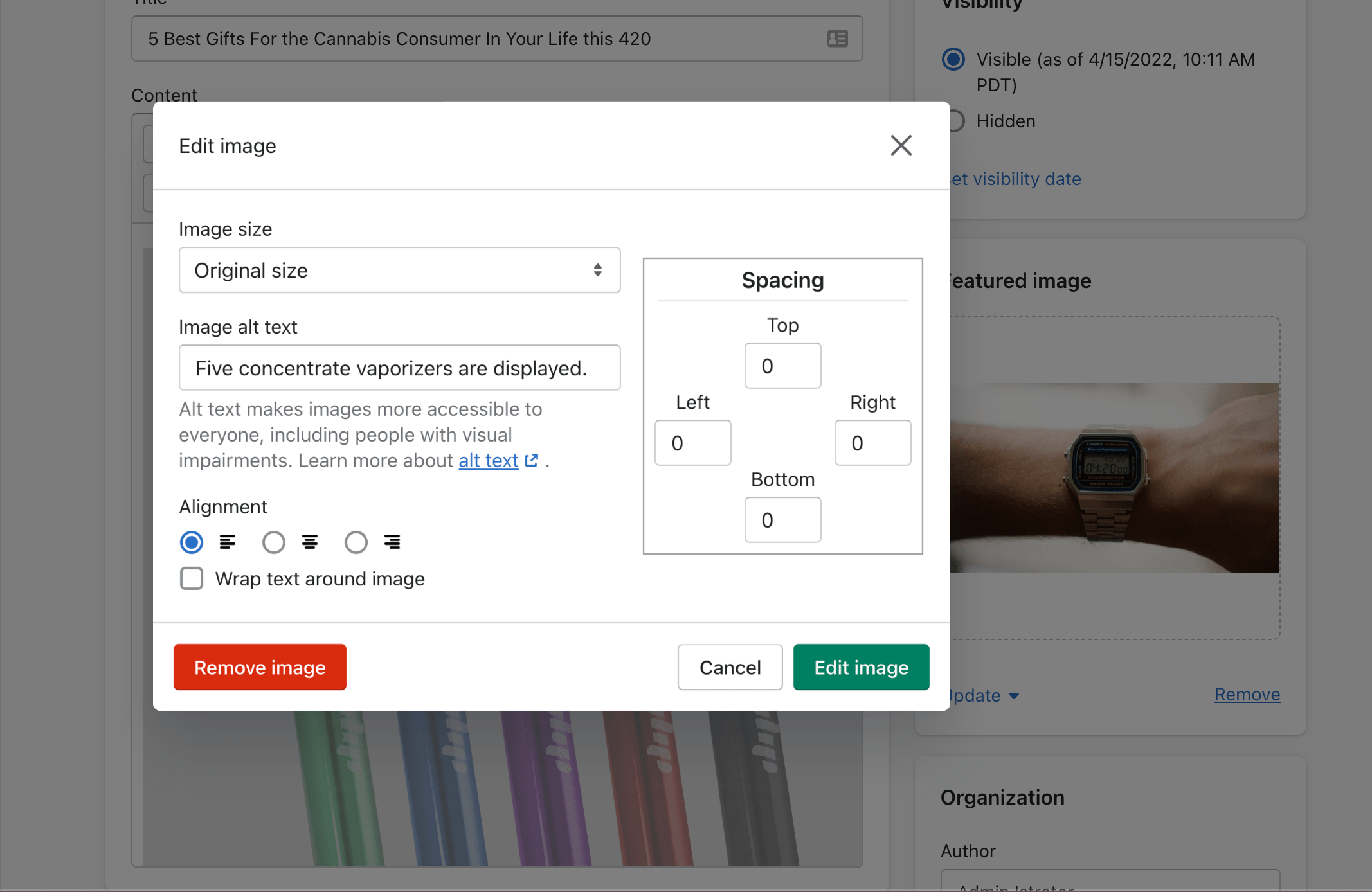
Alternatively, in WordPress, navigate to the page you want to edit, click on the image block, click the pencil icon to edit, enter the text into the “Alternative Text” field and click “Update.”
Alt Text in Shopify
To add alt text to product images in Shopify, once you’re in admin, go to “Products,” click the desired media, click “Add ALT text,” and click “Save ALT text” after entering the text.
Learn more about accessibility and SEO techniques from these free NisonCo resources:
- 5 Voice-to-Text SEO Techniques to Increase Site Accessibility
- 7 High-Quality Tips to Boost E-Commerce Sales with SEO
- 5 Expert SEO Techniques to Fix Common Optimization Errors
- Health & Wellness SEO Services
- Plant-based & Vegan SEO
Are you seeking help from our experienced PR, SEO and marketing team? Let us know if you need help researching trends and topics, crafting communications, or optimizing blogs & webpages by contacting NisonCo here.